در این آموزش ساده که به درخواست دوستان قرار دادم می خواهیم به طراحی یک کارت ویزیت بپردازیم که کار با فیلترها و انجام برخی تنظیمات حالت سه بعدی به کارمان میدهد.

گام اول:
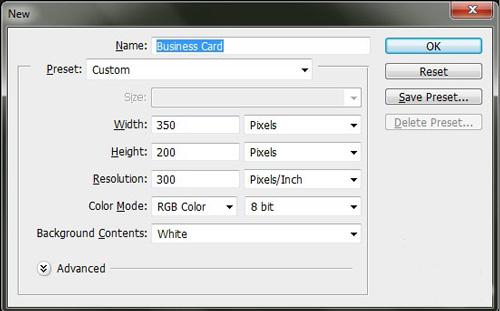
کلیدهای ترکیبی crtl+n رو بزنید و در کادر باز شده مشخصات زیر را وارد کنید (البته بستگی به خودتان یا سفارشتان دارد ممکن است یک سایز مشخصی مد نظرتان باشد ما با این سایز طراحی کردیم. مشخصات به این صورت است:

گام دوم:
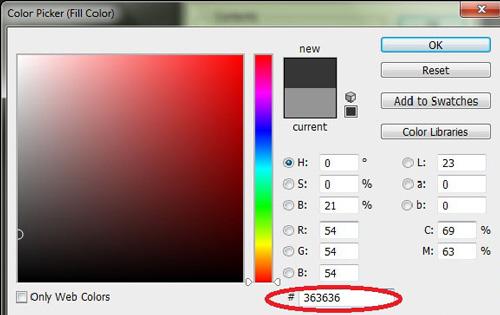
کلیدهای ترکیبی shift+f5 را بزنید و در کادر باز شده گزینه color را انتخاب کنید و کد رنگ # ۳۶۳۶۳۶ را وارد کنید.

گام سوم:
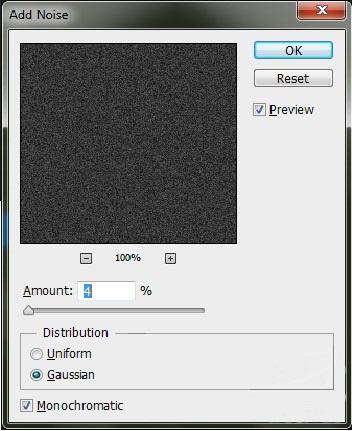
یک کپی از لایه بگیرید (کلیدهای ترکیبی ctrl+j) و بعد از آن به این مسیر بروید: filter>noise>add noise و تنظیمات را مثل عکسی که برایتان گذاشته ایم تغییر دهید.

گام چهارم:
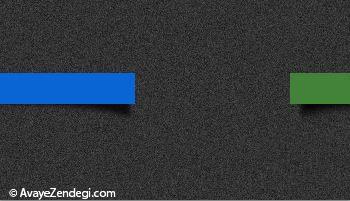
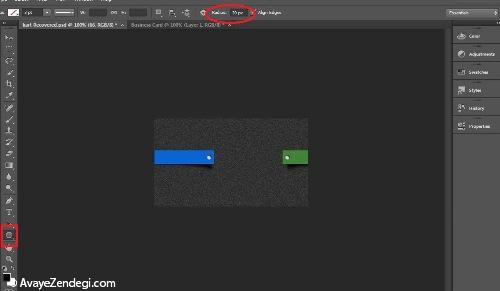
یک لایه جدید درست کنید (ctrl+shift+n) و کلید میانبر u را بزنید تا شیپارا برایتان انتخاب کند بعد با ابزار recgtangle tool دو مستطیل بکشید و با کد رنگی که گذاشته ایم fill کنید.

گام پنجم:
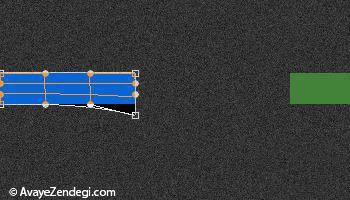
حالا می خواهیم سایه بدهیم به مستطیل از لایه کپی میگیریم (crtl+j) و رنگ شیپ ها را مشکی می کنیم (۰۰۰۰۰۰) لایه را زیر لایه مستطیل های رنگی مان می آوریم (با کلیدهای میانبر ctrl+[ و ctrl+] لایه انتخاب شده بالا و پایین میرود) و بعد از آن ctrl+t را می زنیم و راست کلیک روی شیپ و گزینه warp را انتخاب می کنیم و آن را مثل شکل زیر دسته هایش را حرکت می دهیم.

گام ششم:
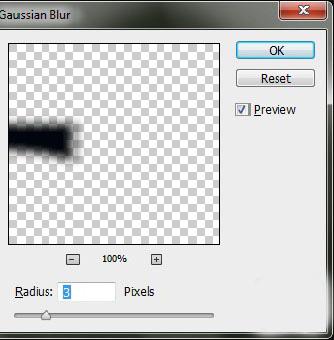
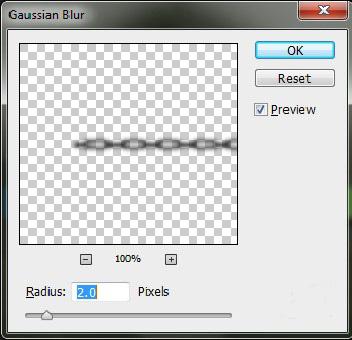
به مسیر filter>blur>Gaussian blur میرویم و تنظیمات را با عکسی که گذاشته ایم یکی کنید.

برای آن یکی مستطیل هم همین تنظیمات را انجام بدهید.

گام هفتم:
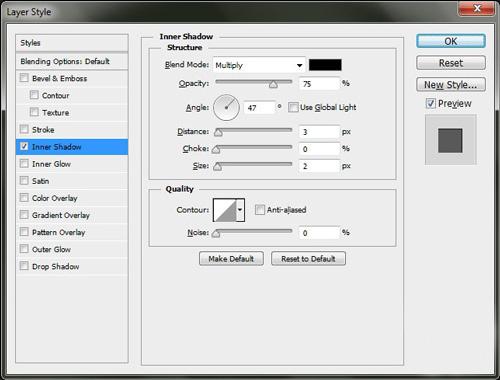
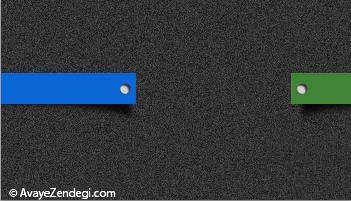
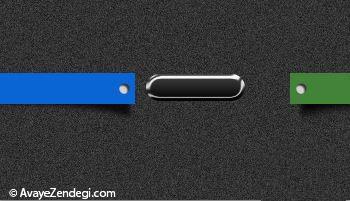
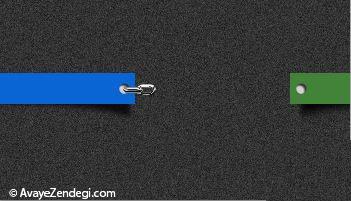
در این مرحله یک لایه جدید می سازیم با انتخاب ellipese tool که کلید میانبر u بود دوتا دایره می کشیم و دابل کلیک می کنیم روش و تنظیمات زیر را روی آن انجام میدهیم.


گام هشتم:
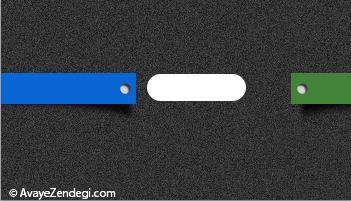
حالا از گروه شیپ ها ابزار rounded rectangle را انتخاب می کنیم و radius را ۲۰px قرار میدهیم.


گام نهم:
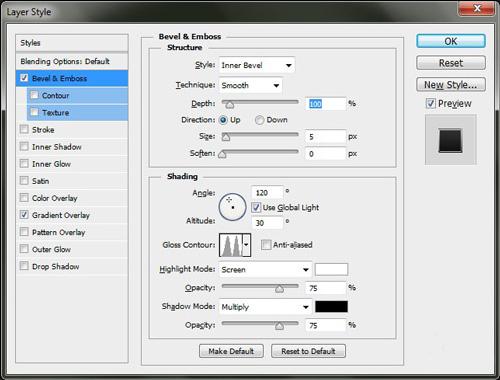
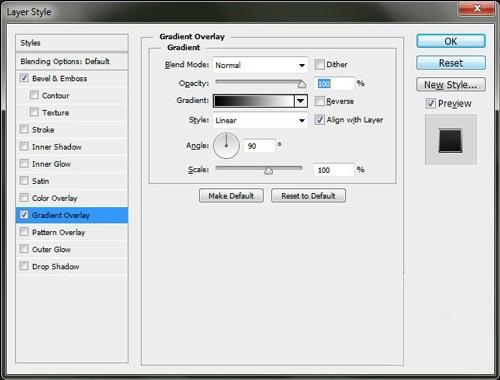
پنجره layer style را باز می کنیم (دابل کلیک روی لایه) و تنظیمات bevel & Emboss و overlay gradient را به آن اضافه می کنیم جزئیاتش را هم مطابق عکس تنظیم کنید:



گام دهم:
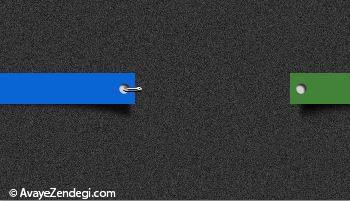
Ctrl+t بزنید و سایزش را کوچیک تر کنید و مثل عکس آن و روی دایره ای که کشیده بودیم قرار بدهید.

گام یازدهم:
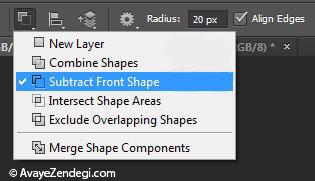
دوباره با ابزار rounded rectangle یک بیضی بکشید و با گرفتن کلید alt که علامت منها می آید کنارش داخل آن را توخالی کنید میتوانید کلید spase را هم نگه دارید و انتخابتان را تغییر بدهید در حین انجام کار یا اینکه تنظیمات اون را به شکل زیر تغییر بدهید:


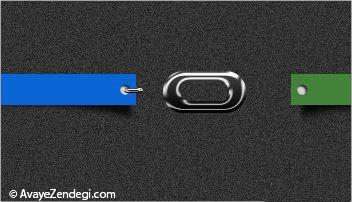
و سایز بیضی را با زدن ctrl+t تغییر میدهیم.

گام دوازدهم:
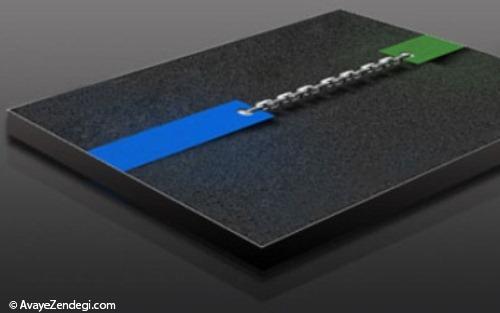
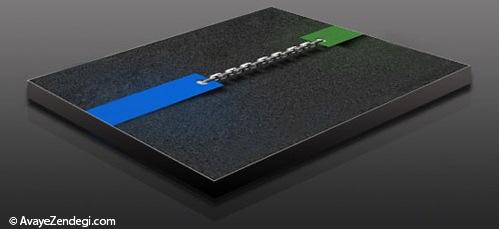
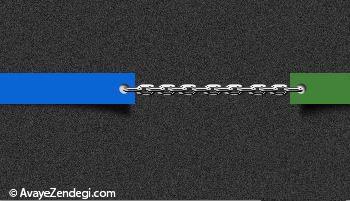
از این دو تا لایه کپی بگیرید (دو لایه زنجیری که درست کردیم را انتخاب کنید v را بزنید و کلید alt را نگه دارید و درگ کنید) و ادامه بدهید تا برسد به دایره دیگر.

گام سیزدهم:
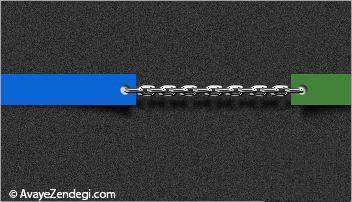
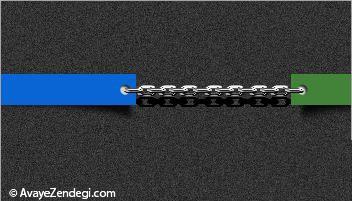
در این مرحله زنجیری که درست کردیم همه لایه ها را با هم یکی می کنیم یعنی همه بیضی هایی که کشیده بودیم را انتخاب می کنیم و ctrl+e می زنیم و بعد از لایه یک کپی می گیریم کلید ctl را نگه میداریم و روی ایکون لایه کلیک میکنیم میبینید که زنجیر به حالت انتخاب در آومد حالا با رنگ مشکی fill می کنیم.

گام چهاردهم:
در این مرحله لایه سایه زنجیر را انتخاب می کنیم و به این مسیر میرویم filter> Blur>Gaussian Blur

و بعد از آن شماره ۸ را از روی کیبورد می زنیم تا opacity روی ۸۰% تنظیم شود.