مرحله ی اول
من در این آموزش به شما نحوه ی ساخت یک گوی رنگی سه بعدی را یاد خواهم داد. این آموزش بیشتر از ۳۰ دقیقه وقت شما را نمی گیرد. اما تکنیکی که فرا می گیرید بسیار پر استفاده است. بخصوص در آیکون ها و لوگوها. با عرض پوزش ، در این پست سعی کرده ام تا از تصاویر تا حد ممکن کمتر استفاده کنم تا کاربران دیال آپی هم بتوانند از آموزش استفاده کنند. علت بی کیفیت و کوچک بودن تصاویر نیز همین است.

فتوشاپ را باز کنید و سپس با استفاده از ابزار Rectangle Tool (U) یک مستطیل بسازید. سپس هفت مستطیل یکسان کشیده و با ابزار Distribute از منوی Layer ، یا هر طور که بلد هستید ، فاصله ی بین مستطیل ها را برابر کنید. سپس از لایه ای که تمام مستطیل ها را درون آن کشیده اید ، یک کپی بگیرید. حالا مستطیل های کپی شده را ۹۰درجه بچرخانید تا یک شبکه ساخته شود. خلاصه سعی کنید چیزی مثل این شکل شود. منظور من از مستطیل ها ، همان خط های ضخیم سیاهی است که شبکه را ایجاد کرده اند. در ضمن سعی کنید که فاصله ی بین مستطیل ها بیشتر و مستطیل ها لاغر باشند.

مرحله ی دوم
با استفاده از ابزار Elliptical Marquee Tool (M) یک دایره شبیه چیزی که من کشیده ام ، بکشید.

مرحله ی سوم
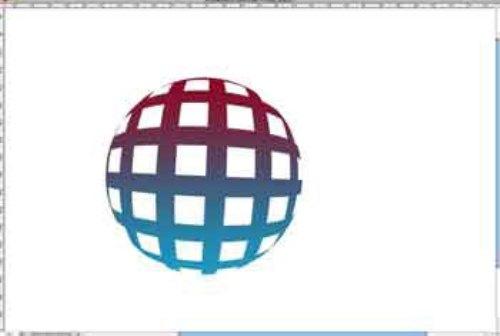
به Filter>Distort>Spherize بروید. amount را بر روی ۱۰۰ و mode را بر روی normal تنظیم کنید.
مرحله ی چهارم
بخشی را که انتخاب کرده اید ، cut و سپس paste کنید. بعد لایه ای که شبکه را در آن رسم کرده بودید ، غیر فعال کنید.
مرحله ی پنجم
به Layer>Layer Styles>Gradient Overlay بروید. یک گرادینت از قرمز تیره به آبی روشن در حالت linear ایجاد کنید. در حالت Radial می توانید به نتیجه ی بهتری دست پیدا کنید.

مرحله ی ششم
همین لایه را duplicate(کپی) کنید. سپس لایه را ۴۵درجه چرخانده و گرادینت آن را ، قرمز روشن در بالا و آبی تیره در پایین تنظیم کنید. این یک افکت سه بعدی واقعی می سازد که بسیار نیز ساده است.

مرحله ی هفتم
لایه ی Background را انتخاب کرده و به Layer>Layer Styles>Gradient Overlay بروید. از #aa616b و #۲c354d برای رنگ ها ، opacity=100% ، انجل را روی ۹۰ ، scale را ۱۴۳ تنظیم نمایید. مکان گرادینت را بالای مرکز تصویر تنظیم کنید. برای انجام این کار روی تصویر(بر روی بوم) کلیک کنید و سپس آن را به سمت بالا بکشید.
مرحله ی هشتم
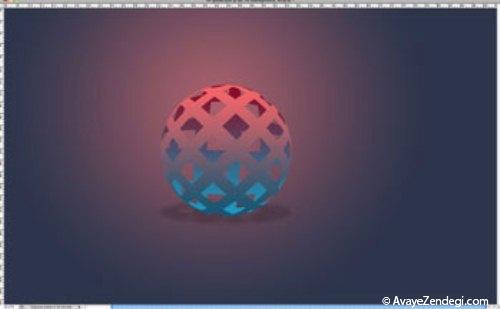
دو لایه ی گوی(پشتی و جلویی) را انتخاب و duplicate کنید. سپس به Layer>Merge Layers بروید. به Layer>Layer Styles>Color Overlay بروید. مشکی را برای رنگ انتخاب کرده و به Filter>Blur>Gaussian Blur بروید. سپس Radius را بر روی ۱۵ تنظیم کنید. لایه را ریسایز کنید و Opacity را ۲۲% قرار دهید و یک افکت سایه ی جذاب بسازید. به تصویر توجه کنید. لایه ی سیاه را زیر لایه ی گوی ، مانند سایه قرار داده ام.

مرحله ی نهم
روی لایه ی بخش جلویی دابل کلیک کنید. از منوی Layer Style که بر اثر دابل کلیک روی لایه باز می شود ، Inner Shdow را انتخاب و سفید را برای رنگ تنظیم کنید. opacity=60% ، angle=-104 ، distance=3 و size=7. همین کار را برای لایه ی بخش پشتی انجام دهید.
مرحله ی ده
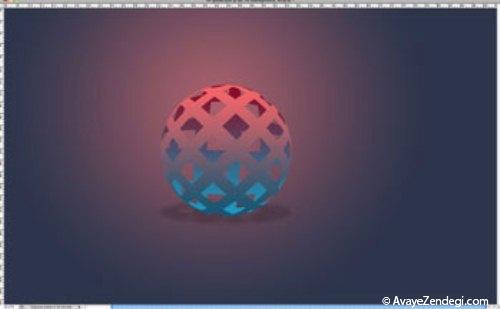
تمامی لایه ها را انتخاب و duplicate کنید. سپس به مسیر Layer>Merge Layers بروید تا تمام لایه ها را در یک لایه ترکیب کنید. به Filter>Blur>Gaussian Blur رفته و Radius را روی ۲۰ تنظیم کنید. مد لایه را به Overlay تغییر دهید. اینکار را برای افزایش کنتراست تصویر انجام می دهیم.